Having Coffee with Deno - Sharing the News
Welcome to the third installment of our Deno series, where we build a script that pairs up people for coffee.
In the last post, we're dynamically pulling members of the Justice League from GitHub instead of a hardcoded list.
Like any good project, this approach works, but now the major problem is that we have to run the script, copy the output, and post it into our chat tool so everyone knows the schedule.
It'd be better if we could update our script to post this message instead. In this example, we're going to use Slack and their incoming webhook, but you could easily tweak this approach to work with other tools like Microsoft Teams or Discord.
The Approach
In order to for the script to post to Slack, we'll need to make the following changes:
- Follow these docs from Slack to create an application and enable the incoming webhooks.
- Test that we can post a simple message to the channel
- From here, we'll need to add code to make a POST call to the webhook with a message
- Tweak the formatting so it looks nicer

Creating the Slack Application and creating the Webhook
For this step, we'll follow the instructions in the docs, ensuring that we're hooking it up to the right channel.
After following the steps, you should see something like the following:

We can test that things are working correctly by running the curl command provided. If the message Hello World appears in the channel, congrats, you've got the incoming webhook created!
Modifying the Script to POST to Webhook
We have the Slack app created and verified that the incoming webhook is working, so we'll need to add this integration to our script.
Since we have this incoming webhook URL and Slack recommends treating this as a secret, we'll need to add this to our .env file.

With this secret added, we can write a new function, sendMessage, that'll make the POST call to Slack. Since this is a new integration, we'll add a new file, slack.ts to put it in.
With sendMessage done, let's update index.ts to use this new functionality.
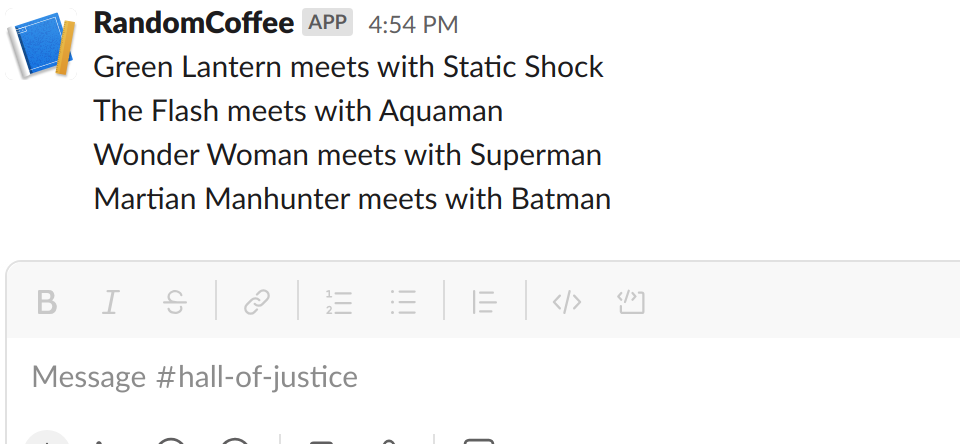
And if we were to run the above, we can see the following message get sent to Slack.

Nice! We could leave it here, but we could make the message prettier (having an unordered list and italicizing names), so let's work on that next.
Pretty Printing the Message
So far, we could leave the messaging as is, however; it's a bit muddled. To help it pop, let's make the following changes.
- Italicize the names
- Start each pair with a bullet point
Since Slack supports basic Markdown in the messages, we can use the _ for italicizing and - for the bullet points. So let's modify the createMessage function to add this formatting.
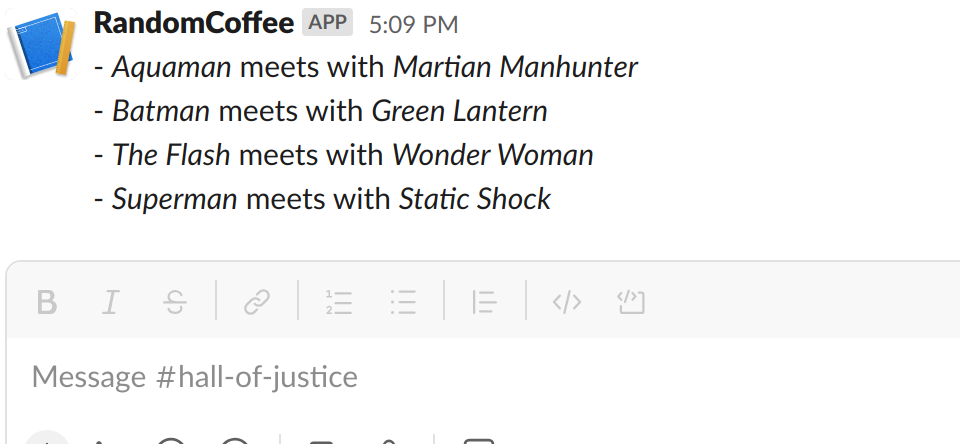
By making this small change, we now see the following message:

The messaging is better, but we're still missing some clarity. For example, what date is this for? Or what's the purpose of the message? Looking through these docs, it seems like we could add different text blocks (like titles). So let's see what this could look like.
One design approach is to encapsulate the complex logic for dealing with Slack and only expose a "common-sense" API for consumers. In this regard, I think using a Facade pattern would make sense.
We want to expose the ability to set a title and to set a message through one or more lines of text. Here's what that code would look like
With the facade in place, let's look at implementing this in index.ts
| index.ts | |
|---|---|
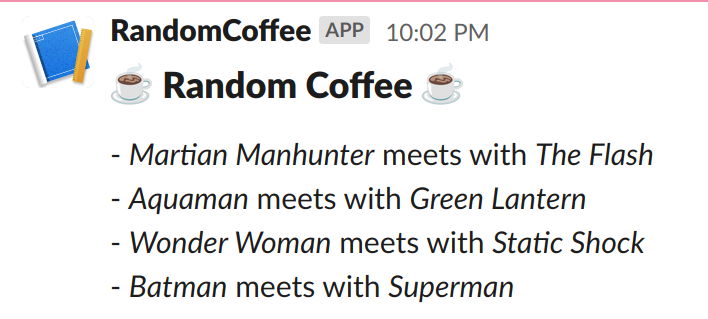
When we run the script now, we get the following message:

Wrapping Up
In this post, we changed our script from posting its Random Coffee message to the console window to instead posting it into a Slack channel using an Incoming Webhook. By making this change, we were able to remove a manual step (e.g., us copying the message into the channel), and we were able to use some cool emojis and better formatting.
In the final post, we'll take this one step further by automating the script using scheduled jobs via GitHub Actions.
As always, you can find a full working version of this bot on my GitHub.
